Vue与React的对比Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个框架的认知。...
”vue.js react 小程序 webpack typescript“ 的搜索结果
VueGL Vue.js组件可通过three.jsReact性地渲染3D WebGL图形。 用法
框架基于Vue.js ,修改了运行时框架runtime和代码编译器编译器实现,可以可运行在小程序环境中,从而为小程序开发Vue.js了Vue.js开发体验。 mpvue 2.0 mpvue 2.0开始正式支持百度智能小程序,头条小程序和支付宝小...
1. 什么是Vue.js?它与其他JavaScript框架(如React和Angular)有什么区别? 2. Vue.js中的双向数据绑定是如何实现的?请解释Vue.js的数据绑定原理。 3. Vue.js中的指令有哪些常用的?请列举几个常见的指令和它们的...
正式开始学习前 确保你已学过前端...Vue.js的简洁语法和易用性使得它成为构建现代Web应用程序的优秀选择,无论是小型项目还是大型复杂的应用都能发挥出色的效果。Vue.js使用双向绑定的数据模型,将数据和视图进行关联。
Vue.js是由华裔工程师尤雨溪(Evan You)于2014年创建的开源JavaScript框架。他在Google工作期间,积累了丰富的前端开发经验,并觉得现有的前端框架存在一些不足之处,如复杂性、学习曲线陡峭等。因此,尤雨溪决定...
本文深入讲解了全栈开发巨作:《Node.js+MongoDB+Vue.js全栈开发实战》,希望能对学习全栈开发的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书作者 2.3 本书目录 2.4 适合读者 3. ...
本文深入讲解了全栈开发巨作:《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》,希望能对学习Vue.js+Element Plus框架的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书作者 ...
Vue.js介绍
标签: vue.js 前端 javascript
本文将详细探讨Vue.js和React.js在数据管理和状态管理方面的不同,并为读者提供一些选择建议。在Vue.js中,数据是“响应式”的,这意味着一旦数据发生变化,视图会自动更新。在选择Vue.js或React.js时,数据管理和...
vue.js字段过长截取 vue.js字段过长截取显示 new Vue({ el: ‘#vue-html’, data: { dataStatistics: {}, takeNoData: {}, dataReport: {}, hotItemReportList: {}, //热点事项的class样式 sstt: [“bg1”,“bg2”,...
以上都是网上有的,但是会有一个小坑, 让很多人。。。。痛。。。。不。。。。欲。。。。生! 看第三步打脸教程 第三:这一步初学者特别容易搞错,开启vuejs devtools程序之后,点击图标还是无法点亮图标。主要的...
本文深入讲解了全栈开发巨作:《Vue.js+Node.js全栈开发实战(第2版)》,希望能对学习Java的同学们有所帮助。 文章目录 1. 前言 2. 书籍推荐 2.1 内容简介 2.2 本书特色 2.3 作者简介 2.4 本书目录 2.5 ...
Vue.js 中定义组件的方式主要有两种:全局注册和局部注册。下面我将给出这两种注册方式的代码实例,并进行详细讲解。全局注册组件全局注册的组件在整个 Vue 应用程序中都可被引用。// MyComponent.vue (假设这是一个...
vue.js 前端框架,2.0版本
微信小程序Demo-mqtt-client-Vue
Seal^_^【送书活动第一期】——《Vue.js+Node.js全栈开发实战(第2版)》
直接引入vue.js文件2.CDN3.注意事项(其中的小问题) 个人是跟着尚硅谷的课程做的笔记**** -----个人第一篇博客,纯是记录自己学习的过程,有哪些错误请各位大神指点---- 1.直接引入vue.js文件 <script type=...
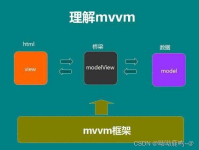
了解前端框架之前先了解一下他们框架的模式,前端框架模式可以归结为三类分别为MVC,MVP,MVVM 1.MVC:Model(模型)+View(视图)+controller(控制器),主要是基于分层的目的,让彼此的职责分开。...
你看vue3的语法,我感觉并不比vue2更高明,反而有种累赘和啰嗦的感觉,估计VUE4还要来个大改,折腾不止,至死方休。*.vue本身的内容较容易掌握,但更大的方面,比如它整个项目的运行机制,路由,配置,就比较...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地